آیا سایت شما واکنشگراست؟

امروز می خواهیم با هم ببینیم طراحی سایت واکنشگرا به چه معناست، سایت ها چگونه می توانند از چنین رویکردی بهره ببرند و مفاهیم اصلی آن دربرگیرنده چه چیزی است. در ادامه با آژانس دیجیتال مارکتینگ بهیدو ارائه دهنده خدمات طراحی سایت و اپلیکیشن، سئو و بهینه سازی سایت، دیجیتال مارکتینگ و برندینگ، تولید محتوا و تبلیغات آنلاین همراه باشید.
فلسفه طراحی واکنشگرا :
زمانی بیشترین گشت و گذار افراد در وب از طریق دستگاه های رایانه ای با مانیتورهایی با سایز استاندارد رخ می داد. به همین خاطر بیشتر افراد به سراغ ایجاد سایت هایی می رفتند که واکنشگرا نبود. اما در طول ۱۰ سال گذشته استفاده از دستگاه های جدید همچون دستگاه های موبایلی، تبلت ها، ساعت ها و طیف وسیعی از صفحه نمایش هایی با اندازه مختلف رشد کرده است. این رشد مشکلات زیادی به وجود آورد و به همین خاطر ایجاد سایت هایی با طرح واحد دیگر پذیرفتنی نبود. سایتی که محتوای زیادی دارد ممکن است در دستگاه های دسکتاپی به خوبی دیده شود اما بر روی دستگاه های موبایلی که صفحه نمایش بسیار کوچکی دارند کارکرد خوبی نخواهد داشت. چنین محتوایی در این دستگاه ها قابل خواندن نیست و کاربر را مجبور می کند مدام برای خواندن آن زوم کند. ممکن است فردی بخواهد همه آنچه که در سایت وجود دارد را بزرگ تر کند تا بر روی گوشی های موبایلی ظاهر خوبی داشته باشد اما چنین محتوایی بر روی دسکتاپ ها ظاهر خوبی نخواهد داشت و حتی ممکن است خوانایی مدنظر را در اختیار کاربر قرار ندهد.
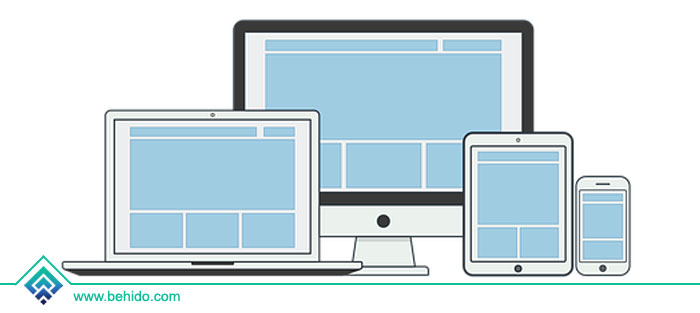
طراحی سایت واکنشگرا روشی است که به طرح اجازه می دهد بر اساس ورودی و محیط کاربر پاسخ بدهد و در نهایت بر اساس اندازه صفحه نمایش، دستگاه و جهت گیری آن درخواست کاربر را پاسخ گوید. این فلسفه عناصر انعطاف پذیر گریدها، طرح ها، تصاویر و کوئری های رسانه ای را در CSS ترکیب می کند. شما هم باید وارد حوزه طراحی سایت واکنشگرا شوید. این کار مشکلاتی که وجود دارد را کمتر می کند و به برنامه نویسان و طراحان اجازه می دهد سایت هایی ایجاد کنند که با اندازه صفحه نمایش انطباق پذیر است. رویکردهای مختلفی وجود دارد که سایت های متفاوت از آن استفاده می کنند اما مفهوم اصلی در شکل زیر نشان داده شده است:

این شکل نشان می دهد چگونه طرح یک سایت را می توان بر روی دستگاه های مختلف نشان داد. بر روی دسکتاپ، فضای بیشتری وجود دارد و به همین خاطر محتوا بزرگ تر است و بر روی یک سطر واحد جای می گیرد. اما وقتی اندازه صفحه نمایش کوچک تر می شود و جهت گیری آن تغییر می کند، محتوا خودش را تغییر می دهد تا بتواند با شرایط موجود وفق دهد. این امر تجربه خوب و نرمی را برای کاربر فراهم می کند. اگر نزدیک تر به شکل نگاه کنید و سایت های مدرن را بررسی نمایید، گریدی خواهید دید که محتوا به آن وابسته است. این گرید برای طرح بندی محتوا بر روی سایت استفاده می شود و هر دوی این عناصر دست در دست هم کار می کنند. این سیستم گریدی یکی از مهم ترین جنبه هایی است که نحوه کارکرد طرح های واکنشگرا را نشان می دهد.
اصول طراحی واکنشگرا:
در این بخش اصولی که پشت طراحی واکنشگرا هست را با هم مرور می کنیم. اگرچه این ها قوانین سفت و سختی نیستند و با گذشت زمان تغییر می کنند اما می توانند بنیان و اساس خوبی فراهم کنند.
باید از طراحی واکنشگرا استفاده کنید یا انطباقی:
طراحی واکنشگرا مدام طرح سایت را تغییر می دهد و ممکن است بر روی طرح اثر داشته باشد( البته معمولا این تغییر زیاد نیست). در مقابل طراحی انطباقی طرح های از پیش تعریف شده ای دارد که بر اساس اندازه صفحه نمایش بارگذاری می شود. این تکنیک به اندازه طراحی واکنشگرا مفید نیست. معمولا سایت های واکنشگرای امروزی از دو روشی که بیان کردیم استفاده می کنند. طرح های سایت فراهم خواهد شد اما هر تغییری که در اندازه سایت رخ دهد بر روی آن در لحظه تاثیر خواهد گذاشت.
نقطه انفصال چیست؟
نقطه انفصال نقطه ای است که در آن طرح سایت برای اندازه صفحه نمایش، دستگاه یا جهت گیری اش مناسب نیست. ما می توانیم از طرح های مختلف و منحصر به فردی برای سازگاری با تغییرات مختلف استفاده کنیم که در صفحات نمایش متفاوتی ایجاد می شود. زمانی که چنین نقاطی رخ می دهند، طرح فعلی به طرح مناسب تری تغییر پیدا می کند.
به عنوان مثال دستگاه موبایلی در وضعیت portrait نمی تواند به درستی از طرحی که برای دستگاه های دسکتاپی طراحی شده است استفاده کند.
این موضوع امکان پذیر نیست. با اینحال با استفاده از نقاط انفصال بر روی یک سایت واحد می توان از صفحه نمایش های مختلفی پشتیبانی کرد و به گونه ای القا نمود که این سایت بر اساس دستگاه فعلی کاربر طراحی شده است. این موضوع در حال بارگذاری مجدد سایت رخ نمی دهد اما محتوا ممکن است پویا باشد و بر اساس شرایط موجود خود را تغییر دهد. بدون نقاط انفصال، سایت ها بر روی همه مرورگرها، دستگاه ها و صفحات نمایش به شیوه یکسانی نمایش داده خواهند شد و نمی توانند به درستی کار کنند. این نقاط انفصال معمولا زمانی رخ می دهند که عرض مرورگر تغییر می مند و در طبقه بندی طرح دیگری قرار می گیرد. اصولی هست که باید به هنگام بررسی طراحی واکنشگرا مدنظر قرار گیرد:
چرا رزولوشون صفحه نمایش برای طراحی واکنشگرا مهم است؟
این موضوع در طراحی واکنشگرا بسیار تاثیر گذار است. یکی از مواردی که بیشتر طراحان مدنظر قرار می دهند طراحی بر اساس رزولوشون صفحه نمایش است. اما بیشتر گوشی های مدرن امروزی رزولوشون ۱۰۸۰ و بالاتر از آن را دارند. اینکار جلوی ما را برای هدف قرار دادن همه دستگاه ها می گیرد چون بین دستگاه های مختلف رزولوشون های متفاوتی ایجاد می شود. به همین خاطر وقتی می خواهیم درباره نوع طرح مورد استفاده تصمیم بگیرین باید به چگالی پیکسل ها هم توجه داشته باشیم. viewport هم یکی از مواردی است که باید به هنگام طراحی سایت مدنظر قرار گیرد. همانطور که می دانید viewport، ناحیه قابل مشاهده کاربر از سایت است.
اینکار به ما اجازه می دهد محتوا را بر اساس اینکه چگونه باید بر روی صفحه نمایش کاربر نشان داده شود دوباره مرتب کنیم.

کوئری رسانه چیست؟
این ها بندهای شگفت انگیزی در داخل CSS هستند که به ما اجازه می دهند تغییراتی که در صفحه نمایش رخ می دهد را شناسایی کنیم. ( به عنوان مثال تغییر در اندازه و نوع دستگاه). این ها مواردی هستند که برای مشخص کردن کدها برای طرح خاصی همچون صفحه نمایش دسکتاپ یا موبایل استفاده می شوند. کوئری رسانه را می توانید همانند بیانیه های شرطی بدانید که اگر چیزی رخ دهد، شرط خاصی درست خواهد بود. کوئری رسانه هم همین گونه است اما کمی محدودتر عمل می کند. حتما برای شما هم پیش آمده است که از سایتی استفاده کنید و متوجه شوید این سایت بر روی رایانه ظاهر متفاوتی نسبت به گوشی همراه یا حتی تبلت دارد. این موضوع به خاطرنقاط انفصال است که بسیار شبیه دستورهای شرطی در سایر زبان ها همچون c++ هستند. زمانی که شرایط خاصی رخ می دهد( مثلا اندازه صفحه نمایش تغییر می کند) دستورات CSS متفاوتی اعمال می شود تا طرح مناسب تری در اختیار کاربر قرار گیرد.
واحد نسبی چیست؟
واحد نسبی سایر محتوا و مهم تر از آن اندازه محتوا را مدنظر قرار می دهد. این در حالیست که واحد استاتیک مقدار مطلقی صرف نظر از مقدار محتوا ندارد. اگر واحد نسبی استفاده نشود، واحد استاتیک به کار خواهد رفت که محتوا را با واحدهای ثابتی همچون پیکسل نشان می دهد. در این روش، باکسی با عرض ۴۰۰ پیکسل بر روی صفحه نمایش ۸۰۰ پیکسلی نیمی از عرض را از آن خود خواهد کرد. اما اگر اندازه صفحه نمایش به ۳۰۰ پیکسل تغییر کند باکس خارج از صفحه نمایش خواهد بود. این کار باعث می شود کاربر تجربه خوبی از گشت و گذار در سایت نداشته باشد.
واحدها محتوای شما را نسبت به سایر موارد نشان می دهند. به عبارت دیگر این ها محتوا را نسبت به اندازه صفحه نمایش یا viewport به نمایش می گذارند. این موضوع به ما اجازه می دهد محتوا را به صورت مستمر نشان دهیم. اگر بخواهید باکسی را با نیمی از عرض صفحه نمایش نشان دهید بر روی صفحه نمایش ۸۰۰ پیکسلی، باکس عرض ۴۰۰ پیکسلی و بر روی صفحه نمایش ۶۰۰ پیکسلی باکس عرض ۳۰۰ پیکسلی خواهد داشت. به کمک درصدها می توانیم عرض را بر روی ۵۰ درصد تنظیم کنیم که باکس را مجبور می کند همیشه نیمی از عرض کانتینر خود را داشته باشد.
چرا مقادیر ماکزیموم و مینیموم مهم هستند؟
مقیاس بندی محتوا به اندازه صفحه نمایش وابسته است. اما در صفحه نمایش هایی همچون مانیتورهای بسیار عریض، مقیاس بندی محتوا ممکن است آن را در دستگاه های موبایلی بسیار بزرگ یا حتی بسیار کوچک سازد.
به کمک مقادیر ماکزیموم و مینیموم می توانیم محدودیت هایی را برای به دست آوردن نتایج واضح تر و خواناتر تنظیم کنیم.
اشیای تو در تو چیست؟
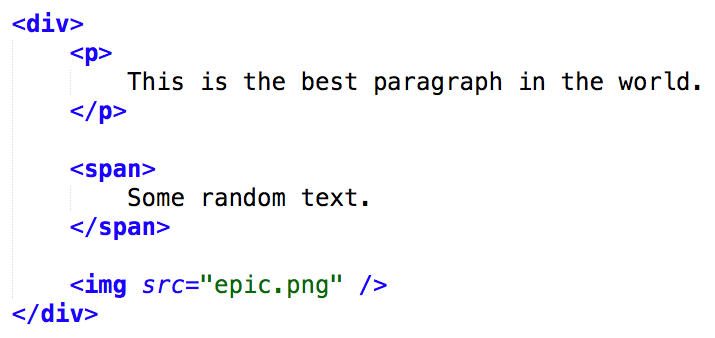
اگر هر شیء را به صورت جداگانه نشان دهیم باید همه آن ها بر همین اساس تنظیم نماییم اما استفاده از قابلیت تو در تو به ما اجازه می دهد عناصر به کمک کانتینرها بپوشانیم. اشیای تو در تو همانند تگ های پاراگراف هستند چون دربرگیرنده متن هستند و هر تغییری در تگ پاراگراف همچون تغییر در موقعیت یا رنگ آن می تواند بر روی محتوایش اثر بگذارد. اشیای تو در تو، تحت تاثیر هر تغییری که بر روی کانتینر والد انجام می شود هستند. یک شیء می تواند دربرگیرنده هر چیزی همچون متن یا تصویر، تگ ها یا عناصر HTML باشد. به مثال زیر توجه کنید:

در این مثال ۴ عنصر دیده می شود: div، پاراگراف، span، تگ تصویر. تگ های پاراگراف، span، تصویر در داخل تگ Div تو در تو شده اند. اگر ماکزیموم عرض تگ Div و رنگ بک گراند تغییر کند این موضوع بر روی همه تگ ها یا اشیای child هم اثر می گذارد. اما اگر بر روی تگ پاراگراف تغییراتی انجام دهیم( همچون تغییر رنگ متن) این موضوع بر روی سایر تگ های sibling یا تگ های والد اثری نمی گذارد.
چنین تغییری فقط بر روی اشیا و محتوای خود آن اثرگذار خواهد بود.
پس به عنوان مثال اگر کانتینر حرکت کند یا مقیاس بندی شود، محتوای داخل آن نیز به روز خواهد شد. اینجا دقیقا همان جایی است که پیکسل ها وارد میدان می شوند. ممکن است همیشه نخواهید کانتینر ۱۰ درصد از سمت راست فاصله داشته باشد چون ۱۰ درصد بر روی صفحات موبایلی خیلی زیاد است. شما می توانید در این شرایط ۵۰ پیکسل را تعیین کنید.
در ابتدا به موبایل فکر کنیم یا صفحه نمایش دسکتاپی؟
شما می توانید سایتی را از صفحه نمایش کوچک تر همچون گوشی طراحی کنید و آن را مقیاس بندی نمایید. در واقع پاسخ واحدی برای این سوال وجود ندارد. بسته به مخاطب هدف و هدف سایت، می توان تصمیمات مختلفی اتخاذ کرد. معمولا در نظر گرفتن هر دوی این موارد بهترین تصمیم است. بیشتر فریم ورک های واکنشگرا در بازار بیشتر از فلسفه موبایل اول استفاده کرده اند اما این موضوع بدین معنی نیست که شما نمی توانید از این ها برای طراحی اول دسکتاپ استفاده کنید. به عنوان یک طراح این شما هستید که باید تصمیم بگیرید چه مواردی را نشان دهید.

برای تصاویرتان باید از بیت مپ استفاده کنید یا وکتور؟
بیت مپ ها برای تصاویری که جزییات زیادی دارند عالی هستند( همچون تصاویر بک گراند و لوگوها)
فرمت های رایج بیت مپ در برگیرنده Pngو jpg است. اما این تصاویر اندازه فایل بزرگ تری دارند و پهنای باند بیشتری به خود اختصاص می دهند و زمان بارگذاری را بیشتر می کنند. بر روی دستگاه های دسکتاپی این موضوع زیاد دردسرساز نیست اما بر روی دستگاه های موبایلی که از خدمات سلولار استفده می کنند چنین شرایطی دردسرساز خواهد بود. مقیاس بندی بیت مپ ها کیفیت آن را کاهش می دهد و نتیجه به دست آمده تصویر تار و به هم ریخته است. در مقابل وکتورها، اندازه کوچک تری دارند و زمانی که مقیاس بندی می شوند کیفیتشان را از دست نمی دهند. این ها فقط برای محتوای ساده همچون آیکون ها مناسب اند. برخی از مرورگرهای قدیمی به طور کامل از وکتورها پشتیبانی نمی کنند. در این شرایط هم چیزی به اسم انتخاب مناسب یا انتخاب درست وجود ندارد. بسته به محتوایی که نمایش می دهید می توانید از بیت مپ یا وکتور استفاده کنید.
درک گریدها و ستون های واکنشگرا :
سیستم گریدی یکی از مفاهیم جهانی برای طراحی واکنشگراست. برای اینکه چنین مفهومی را ساده تر کنیم بهتر است بدانیم که سایت ها به سطرها و ستون هایی تقسیم بندی می شوند. اگر عنصر یا شیء نیمی از ستون ها را اشغال کند، صرف نظر از اندازه صفحه نمایش جای بیشتری می گیرد. به همین خاطر عنصری که از ۱۲ سطر، سه سطرش را اشغال می کند ۲۵ درصد از عرض کانتینر والد را به خود اختصاص خواهد داد و طرح واکنشگرایی فراهم خواهد نمود.
این موضوع برای صفحاتی که اندازه کوچک تری دارند عالی است اما وقتی سایتی بر روی پلتفرم های مختلفی همچون دسکتاپ یا موبایل نمایش داده می شود نقاط انفصال همانطور که قبلا هم گفتیم وارد میدان می شود. اگرچه تعداد ثابتی از ستون هایی که سایت واکنشگرا باید داشته باشد وجود ندارد اما عدد ۱۲ رایج ترین عددی است که در بیشتر چارچوب های رایج و محبوب استفاده می شود. در این شرایط چارچوب مدنظر قابلیت های متعددی از خود نشان خواهد داد. جاوا اسکریپت یکی از قابلیت های وب است اما جی کوئری فریم ورکی است که بالاتر از آن ایجاد می شود و دستکاری سایت ها را به کمک کدها یا کتابخانه های از پیش نوشته شده راحت تر می سازد. هرچند فریم ورک ها همیشه ضروری نیستند. شما می توانید فریم ورک خودتان را بسازید اما اینکار به زمان زیادی نیاز دارد. گزینه ای که در ادامه می بینید
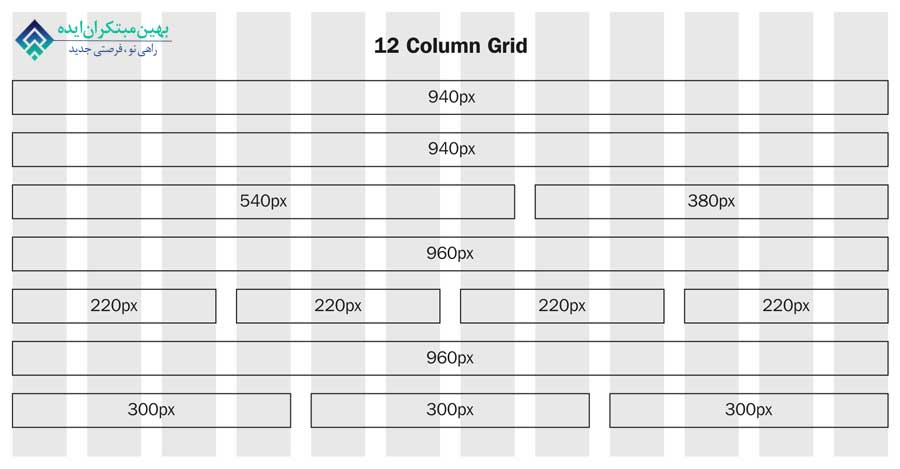
نمونه ای از گرید واکنشگراست:

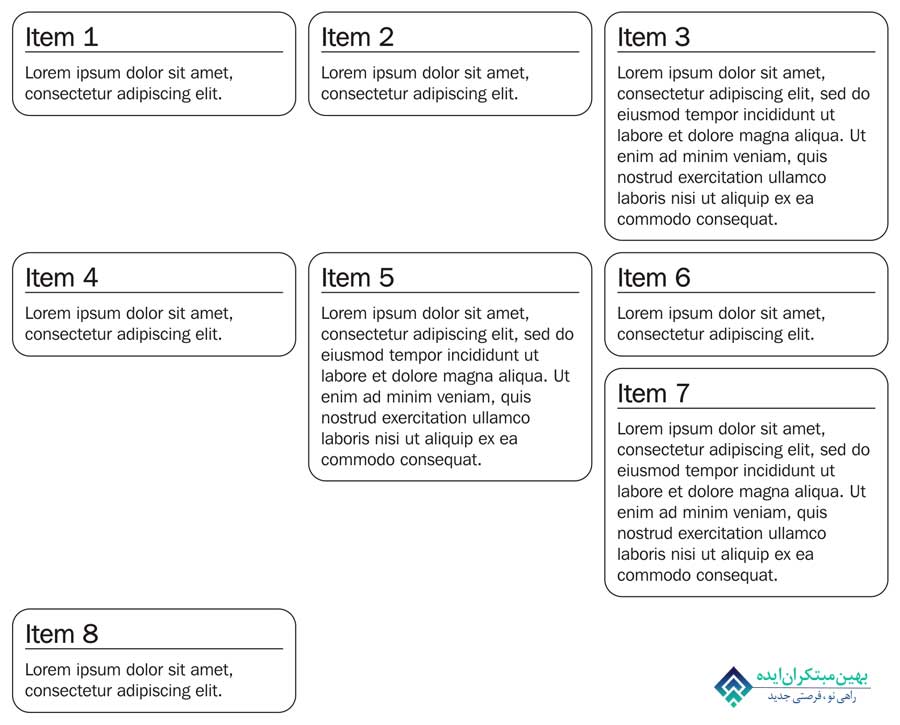
سطرها به برنامه نویسان اجازه می دهند محتوا را کنار هم گروه بندی کنند هرچند تعداد ثابتی از ستون ها وجود خواهد داشت و همه ستون ها مجبور نیستند سطر بعدی را پر کنند. سطر جدید را می توان مورد استفاده قرار داد. به نمونه زیر توجه کنید.

ممکن است در گذشته سایتتان را به شیوه متفاوتی توسعه داده باشید اما اگر چیزی هست که درباره اش زیاد مطمئن نیستید نگران نباشید.
در این مقاله سعی کردیم فلسفه و اصول طراحی واکنشگرا که برای ایجاد تجربه کاربری، ضروری است را با هم بررسی کنیم. جهت نبادل نظر در مورد این مقاله با ما در ارتباط باشید.

اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.