چه چیزی باعث ایجاد یک طرح خوب برای صفحه اصلی سایت می شود؟

تاثیری که کاربر برای اولین بار از سایت شما دریافت می کند از اهمیت بسیار زیادی برخوردار است. صفحه اصلی همانند درب اصلی ورود به سایت است و به همین خاطر یکی از مهم ترین صفحات آن محسوب می شود. یک صفحه اصلی خوب می تواند ارتباط بصری ایجاد کند و کاربران را به طور دقیق برای یافتنخدمات و محصولاتی که نیاز دارند راهنمایی نماید. این صفحه اصلی سایت شماست که افراد را به انجام فعالیت خاصی تشویق می کند و آن ها را به سراغ گام بعدی می فرستد. با دنبال کردن مراحل زیر می توانید مطمئن شوید که طراحی خوبی برای صفحه اول سایت انتخاب کرده اید:
-
استفاده درست از call to action: تبدیل کاربر به مشتری
-
اطمینان از اینکه سایت موبایل دوست طراحی شده است.
-
ارائه شفاف محصولات و خدماتی که پیشنهاد می کنید.
-
بیان دقیق گزاره های ارزشی منحصر به فرد
-
نوشتن متنی که مشتریان ایده آل را هدف قرار می دهد.
-
استفاده از محتوایی که نظر مخاطبان را به خود جلب می کند.
طرح صفحه، نقش مهمی در درک محتوا و جایی که محتوا قرار گرفته بازی می کند اما نکته مهم اینجاست که بدانید در ابتدا از چه محتوایی باید استفاده کنید.
شما نمی توانید عناصر را به صورت تصادفی روی صفحه بچینید و انتظار داشته باشید کاربر با این صفحه ارتباط برقرار کند. اگر توصیه ها و پیشنهادات مربوط به طرح صفحات را دنبال نکنید قادر نخواهید بود مخاطب را در سایت نگه دارید. جریان نیز یکی از موارد مهمی است که باید مدنظر قرار دهید زیرا بازدیدکننده را در یافتن صفحات و بخش هایی از سایت که بدان نیاز دارد یاری می کند. زمانی که شما به هنگام طراحی صفحات سایت همچون صفحه اصلی آن از بهترین تمرینات موجود تبعیت می کنید می توانید یک تجربه عالی و هدفمند برای کاربرانتان ایجاد نمایید. طراحی خوب برای صفحات اصلی سایت به بازدیدکننده کمک می کند به راحتی چیزی که سایت ارائه می کند ، کاری که انجام می دهد و نحوه کمک رسانی شما را درک نماید. اما همه چیز به همین جا ختم نمی شود. شما باید به مخاطبان خود کمک کنید با سایت تعامل داشته باشند و بدانند در گام بعدی چه کاری باید انجام دهند. اگر اینکار را انجام ندهید، به احتمال زیاد بدون اینکه فعالیتی در سایت داشته باشند آن را ترک می کنند. برخی از مراحلی که ممکن است از کاربر انتظار داشته باشید در سایت تان انجام دهد شامل دانلود یک راهنما، بازدید از صفحه پیشنهادات، ثبت اطلاعات تماس و سایر موارد است.
استفاده درست از Call to action: کاربران را به انجام فعالیتی ترغیب کنید.
زمانی که کاربر وارد صفحه اصلی سایت تان می شود باید او را تشویق کنید محتوا و صفحات سایت تان را عمیق تر کاوش نماید و به سمت انتهای قیف فروش هدایت شود.
استفاده درست و مناسب از دکمه های فراخوان اقدام به عمل یا همان Call to action به آن ها کمک می کند گام بعدی را درک کنند و بدانند در مراحل بعدی چه کاری باید بر روی سایت انجام دهند. Call to action باید بالای خط تا قرار گیرد و افراد را به طور مستقیم بر اساس جایی که در چرخه خرید هستند به انجام فعالیت خاصی تشویق نماید. نباید از بازدیدکنندگان خود انتظار داشته باشید مراحل بعدی که باید طی کنند را خودشان درک نمایند زیرا اینکار از افراد ساخته نیست. به همین خاطر باید به طور بصری گام بعدی را در اختیارشان بگذارید و آن ها را ترغیب به انجام فعالیت خاصی بکنید. اگر در انجام اینکار موفق نشوید ممکن است فرصت های زیادی را از دست بدهید زیرا این روزها دیگر کسی صبر و حوصله قدیم را ندارد و دوست ندارد برای یافتن پیشنهادات شما مراحل مختلفی را طی کند.

استفاده از رنگ از اهمیت بسیار زیادی برخوردار است و این موارد باید از لحاظ بصری جذاب باشند. باید بتوانید از رنگ های کنتراست برای باقی سایت استفاده کنید اما طرح کلی را هماهنگ انتخاب نمایید. از آنجایی که این روزها بیشتر افراد از موبایل های خود برای گشت و گذار در سایت استفاده می کنند باید به هنگام بهینه سازی Call to action این موضوع را مدنظر داشته باشید. دکمه های خود را زیاد کوچک طراحی نکنید زیرا کاربران موبایلی نمی توانند از چنین دکمه هایی استفاده کنند. همین قانون برای متن دکمه ها نیز صادق است.
متنی که برای دکمه های Call to action نوشته می شود باید کوتاه باشد و بیش از ۵ کلمه در آن گنجانده نشود.
به عنوان مثال می توانید از جملاتی همچون ثبت نام کنید، به رایگان امتحان کنید و غیره استفاده نمایید. هر چقدر انتخاب های بیشتری در اختیار افراد قرار دهید، احتمال انتخاب شدنشان از طرف کاربران هم کمتر خواهد بود. افراد وقت و حوصله کافی برای خواندن همه پیشنهادات شما و کلیک بر روی آن ها را ندارند. نباید مشتریان را وادار به فکر کردن کنید. همیشه گام بعدی که می خواهید کاربران بردارند را تعیین کنید. در مورد صفحات اصلی سایت بهتر است افراد را وادار کنید در مورد خدمات و محصولات تان اطلاعات بیشتری به دست آورند یا دموی محصولات را مورد بررسی قرار دهند. افرادی که تنها چند ثانیه در سایت بوده اند آماده خرید نیستند. پس آن ها را مجبور به اینکار نکنید. خودتان را جای مشتریان بگذارید و ببینید زمانی که وارد صفحه اصلی سایت می شوند چه سوالاتی به ذهنشان خطور می کند. حالا باید راهی برای پاسخ دادن سریع به این سوالات بیابید.
سایت خود را موبایل دوست طراحی کنید:
اگر هنوز سایت موبایل دوستی طراحی نکرده اید ممکن است نتوانید خود را در میان رقبایتان متمایز کنید. همانطور که قبلا نیز بیان کردیم کاربران امروزی از طریق دستگاه های مختلف به گشت و گذار در وب می پردازند به همین خاطر باید سایت تان را موبایل دوست طراحی کنید. نه تنها سایت هایی که موبایل دوست هستند برای سئو بهتر عمل می کنند بلکه تجربه کاربری خوبی برای افراد ارائه می نمایند. نسخه دسکتاپی سایت را معمولا نمی توان بر روی دستگاه های موبایلی به خوبی تماشا کرد. در چنین شرایطی کاربری که وارد سایت می شود از بررسی آن نا امید می گردد و بلافاصله دکمه بازگشت را می زند.

گوگل به عنوان غول موتورهای جستجو بیان کرده که حجم کوئری های جستجو شده بر روی دستگاه های موبایلی از دستگاه های دسکتاپی پیشی گرفته است. زمانی که می خواهید سایت موبایل دوستی طراحی کنید باید همه چیز از جمله تصاویر، سرتیترها، متن ها و غیره را بهینه سازی نمایید. اگر هنوز سایت تان موبایل دوست نیست پس دو گزینه پیش رو دارید. اولین گزینه این است که طرح واکنشگرایی را مجددا بسازید . گزینه دومی که پیش رو دارید ایجاد سایت موبایلی اختصاصی است که تنها برای کاربران موبایلی بهینه سازی شده است. اصلی ترین کاری که برای طراحی سایت های موبایل دوست باید انجام دهید این است که همه چیز را ساده نگه دارید. سایت شما باید در مقایسه با نسخه دسکتاپی با اطلاعات محدود و عملکرد اندک کار کند. این موضوع بدین خاطر است که صفحه نمایش موبایل فضای اندکی در اختیار دارند. پس باید از همین فضای اندک بیشترین استفاده را ببرید. برای تست موبایل دوست بودن یا نبودن سایت می توانید از تست گوگل استفاده کنید.
به طور شفاف به کاربرانتان بگویید چه کاری انجام می دهید:
بازدیدکنندگان باید بدانند شما چه کسی هستید و چه کاری انجام می دهید. اگر برند شناخته شده ای هستید پس این موضوع زیاد برایتان سخت نخواهد بود اما بیشتر سایت هایی که در اینترنت فعالیت می کنند تازه کار هستند و باید به کاربرانشان بگویند چه کاری می کنند و چه فعالیتی دارند.
شاید سرتیتر مهم ترین بخش این ماجرا باشد. شما باید از یک جمله واحد برای توضیح کاری که شرکت انجام می دهد استفاده کنید. سرتیترها را کوتاه، واضح و توصیفی انتخاب نمایید. زیرتیترها معمولا پایین سرتیترهای اصلی نوشته می شوند و می توان به کمک آن ها شرکت یا خدماتی که ارائه می کند را با جزییات بیشتری نوشت. توضیحاتی که در این بخش نوشته می شود باید به سوالات کاربران و راه حل های مشکلات آن ها اشاره کند. به خاطر داشته باشید که هم سرتیتر و هم زیرتیتر باید برای کاربران موبایلی بهینه سازی شود. پس از فونت های بزرگ استفاده کنید تا کاربران موبایلی هم تجربه بهتری از سایت تان داشته باشند. هیچ کس دوست ندارد برای خواندن محتوای یک سایت به دنبال ابزار زوم بگردد.

سرتیتر نباید در مورد کارمندان باشد. افراد به شما و کسب وکارتان اهمیتی نمی دهند. تنها چیزی که برای کاربران مهم است حل شدن مشکلاتی است که با آن دست و پنجه نرم می کنند. پس سرتیتر صفحه اصلی سایت باید در مورد راه حل مشکلات کاربران باشد. همانطور که در تصویر بالا مشاهده می کنید سایت LeadPages اینکار را به خوبی انجام داده و مشکلات افرادی که نمی توانند سرنخ خوبی کسب کنند را هدف قرار داده است.
به طور واضح گزاره های ارزشی تان را بیان کنید:
یکی از اشتباهات رایجی که بیشتر سایت ها مرتکبش می شوند این است که عمدتا بر روی فهرست کردن قابلیت های خود تمرکز می کنند و مزایای واقعی محصولات یا خدماتشان را به بازدیدکننده نمی گویند.
بیان مزایای محصولات و خدمات باعث فروش می شود اما بیان ویژگی ها تنها به توضیح چیزی می پردازد. اولین چیزی که افراد به هنگام بازدید از سایت به دنبالش هستند این است که خدمات و محصولات شما چه مزایایی برایشان دارد. متنی در مورد مزایای فعالیت های خود بنویسید و سعی کنید از جنبه احساسی افراد برای اینکار استفاده کنید. زمانی که فردی گزاره ارزشی تان را می بیند باید بداند چرا کاری که شما انجام می دهید برایش مهم و کارساز است. مزایا افراد را به خرید و پایبندی به شرکت ترغیب می کنند.

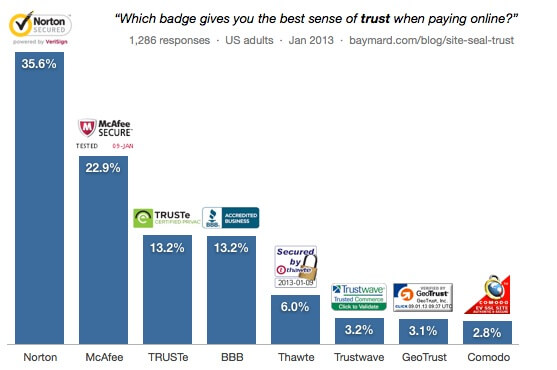
برای مستحکم تر کردن گزاره های ارزشی می توانید از نشانه های اعتماد افراد استفاده کنید. این نشانه ها شامل موارد زیر خواهد بود:
- نظرات مشتریان
- داستان های موفقیت
- مطالعات موردی
- نظرات متخصصان
- نقل قول رسانه ها از شرکت
همه این نشانه ها بسیار موثر و کارساز خواهند بود زیرا افراد همیشه دوست دارند از کسب وکارهایی خرید کنند که به آن ها اعتماد دارند. پس به آن ها نشان دهید سایر افراد از شما خرید کرده و به محصولات و خدمات تان اعتماد کرده اند. اینکار اعتبار شما را در میان مخاطبان افزایش می دهد.
به دنبال روشی برای برقراری ارتباط موثر با همکاران خارج از شرکت باشید و به کمک آن ها یک گام به مخاطبانتان نزدیک شوید. همانطور که قبلا نیز ذکر کردیم، هدف کلی صفحه اصلی سایت جذب بازدید کننده و ترغیب او برای انجام یک فعالیت خاص است. شما باید بتوانید به کمک این صفحه بازدیدکننده را به صفحات دیگر سایت هم هدایت کنید. جای بسی تعجب و شگفتی است که بیشتر کسب وکارها اصلا اطلاعی از این مفهوم ندارند و در نهایت صفحه اصلی سایتشان را با اطلاعات غیر کاربردی که برای هیچ کس اهمیتی ندارد پر می کنند. مواردی همچون نوشتن متن درباره شرکت، سابقه و تاریخچه تاسیس شرکت، افرادی که برای شما کار می کنند نیازی را از مشتری برآورده نمی سازند. این اطلاعات باید جایگاه و صفحه خاص خود را داشته باشند و اصلا جایی در صفحه اصلی ندارند. زمانی که صحبت از طراحی صفحه اصلی به میان می آید حتی موارد اندک هم می تواند زیاد باشد. مشتریان تجربه خوب را به معنای یافتن سریع راه حل مشکلات خود می دانند و دوست دارند به سرعت چیزی که به دنبالش هستند را بیابند. به همین خاطر قرار دادن تصاویر، متون، ویدئوها و دکمه های زیاد در صفحه اصلی برای کاربران سردرگم کننده است و باعث دور شدنشان از سایت می شود. نمونه دیگری از این ماجرا این است که نباید اخبار شرکتی را بر روی صفحه اصلی سایت قرار دهید. هیچ کس علاقه ای به خواندن اخبار شرکت شما در صفحه اصلی ندارد.
به هنگام نوشتن متون، مخاطب هدف را به خاطر داشته باشید:
در سرتیترها و متونی که برای سایت خود می نویسید باید به طور واضح و شفاف بیان کنید که محصولات و خدمات تان برای چه کسی طراحی شده است.
اگر سعی می کنید چیزی را به همه بفروشید پس اصلا مشتری هدف ندارید. بیشتر افرادی که روی سایت تان هستند به خوبی می دانند به دنبال چه می گردند. اگر این افراد بفهمند که شما همان محصول یا خدماتی که به دنبالش می گردند را ارائه می کنید بیشتر از قبل محتوایتان را دنبال می کنند. پس ارائه اطلاعات مرتبط به کمک واژه های ملموس برای دسترسی به مشتریان ضروری است. اگر زبانی که مشتریان از آن استفاده می کنند را نشناسید، نمی توانید با آن ها صحبت کنید. پس از همان عباراتی بهره ببرید که مشتریان برای یافتن محصولات و خدمات تان استفاده می کنند. پرسونای خریداران گروه خاصی از مشتریان است که به دنبال بازاریابی شان هستید. زمانی که می خواهید متنی برای سایت بنویسید باید نیازها و خواسته های این افراد را هم به خاطر داشته باشید. مشتریان فقط به فکر خودشان هستند و نحوه کمک رسانی به آن ها می تواند بسیار مهم باشد. به همین خاطر است که باید پرسونای خریداران را ترسیم کنید. به کمک پرسونای خریداران می توانید بفهمید در حال فروش محصولات به چه کسی هستید، با چه کسی صحبت می کنید، نیازهای این افراد چیست و چه موقعیتی دارند. دانستن همه این موارد شما را در موقعیت بهتری قرار خواهد داد.

بهترین روش برای ایجاد پرسونای خریداران انجام پژوهش و تحقیق، اجرای نظرسنجی ها، مصاحبه با مشتریان فعلی و مشتریان گذشته است. کار دیگری که می توانید انجام دهید استفاده از فیلد های فرم برای دریافت اطلاعات پرسوناهاست. مثلا می توانید نیچ و اندازه شرکت مخاطبان را به کمک این روش بفهمید. فراموش نکنید که شما می توانید با تیم فروشتان هم صحبت کنید و بازخورد آن ها را درباره سرنخ هایی که با آن ها سروکار دارند جویا شوید. این افراد می توانند اطلاعات کلی در مورد نوع مشتریان به شما بدهند.
مشتریان فعلی که دارید بهترین مکان برای آغاز مصاحبه خواهد بود زیرا این افراد تصمیم به خرید از شما گرفته اند. اگر از افراد بخواهید در یک نظرسنجی یا مصاحبه کوتاه شرکت کنند حتما درخواست تان را می پذیرند و از انجام آن خوشحال خواهند بود. شما باید به آن ها بگویید که این یک تماس کاری نیست و تنها می خواهید نظرشان را جویا شوید. به آن ها بگویید که در حال تحقیق هستید و می خواهید اطلاعات بیشتری درباره مشتریانتان به دست آورید. ممکن است مجبور شوید برای برخی از مشتریان از یک کارت تخفیف یا هدیه کوچک استفاده کنید.
چه نوع محتوایی باید در صفحه اصلی سایت گنجانده شود؟
عادت کاربران اینترنتی تفاوت زیادی با عادت مشتریان در فروشگاه های واقعی ندارد. مشتریان در هر مرحله ای از خرید، نگاه مختصری به صفحات موجود می اندازند، متن موجود را به طور اجمالی می خوانند و سپس بر روی لینکی که توجهشان را جلب کرده کلیک می کنند. اگر صفحه جدید انتظارات مشتریان را برآورده نکند دکمه بازگشت را می زنند و به جستجویشان در موتورهای جستجو ادامه می دهند. انسان ها عادت دارند در کسری از ثانیه یا دقیقه چیزی که می خواهند را پیدا کنند. شما هم به عنوان صاحب سایت تنها چند ثانیه زمان دارید تا کاربر را در سایت نگه دارید. پس باید ساختاری برای صفحه اصلی تان انتخاب کنید که بر روی تصمیم گیری هایشان اثر بگذارد. هر صفحه اصلی از دو بخش تشکیل شده : بخش بالای خط تا و بخش پایین خط تا
محتوای بالای خط تا:
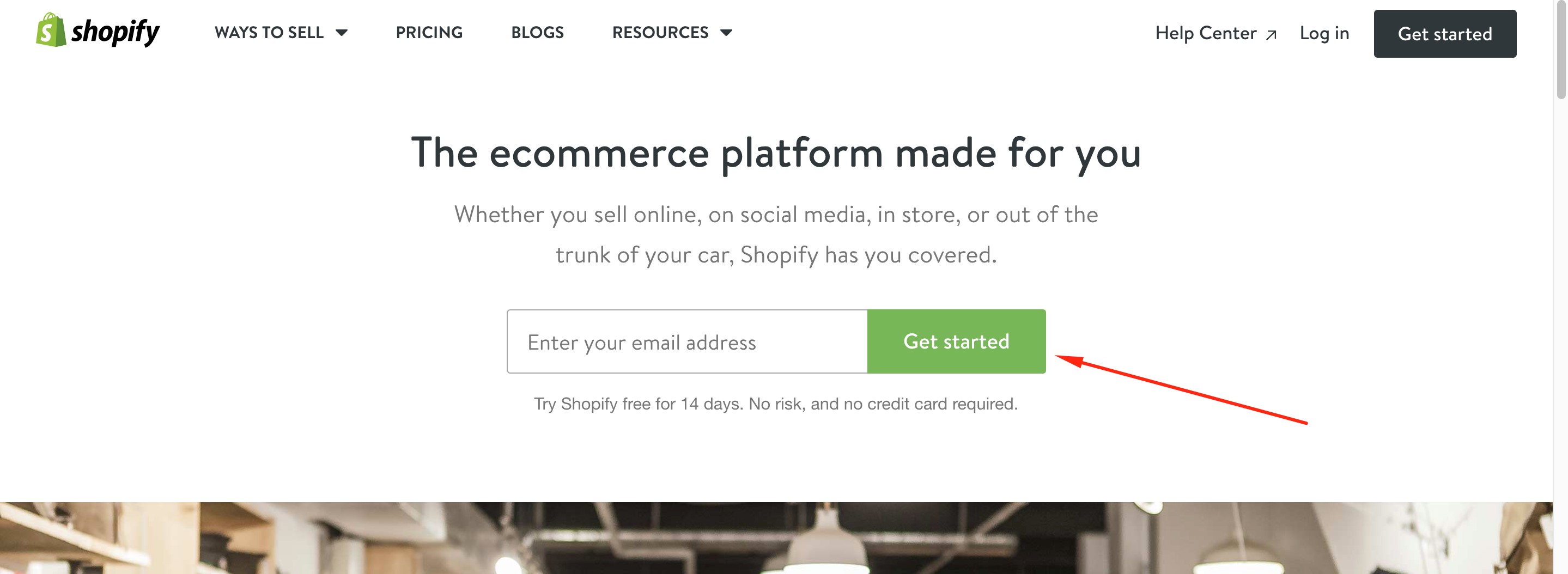
محتوای بالای خط تا بلافاصله بعد از ورود به سایت در صفحه نمایش کاربران نشان داده می شود. به همین خاطر باید محتوای مناسبی در این بخش گنجانده شود. افراد بر اساس این اطلاعات به سمت پایین صفحه اسکرول می کنند و شروع به خواندن باقی متن می نمایند. شما باید محتوای اصلی تان را بالای خط تا قرار دهید. اساسا مواردی در این بخش باید اطلاعاتی قرار گیرد که می خواهید بازدیدکنندگان مشاهده نمایند. هدف از خط بالای تا و محتوای ان ترغیب افراد برای صرف زمان بیشتر در سایت و بررسی پیشنهادات است. سرتیتر یکی از مهم ترین جنبه های این بخش است و باید به طور شفاف به مخاطبان گفته شود شرکت چه کاری انجام می دهد. سرتیتر باید کوتاه و شفاف باشد و پیشنهادات شرکت برای مشکلات افراد را به طور واضح بیان نماید.

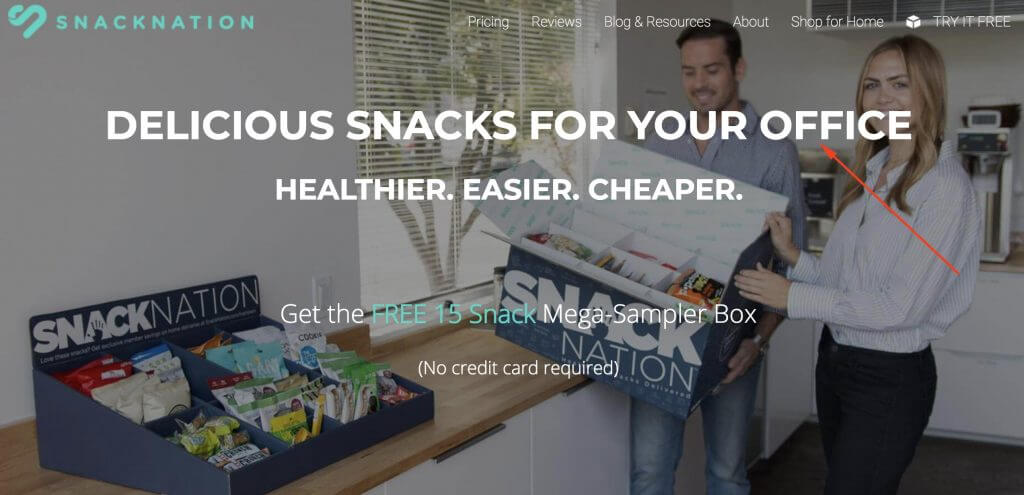
زیرتیترها بهترین روش برای تعریف محصولات و خدمات با جزییات بیشتر هستند. این یک فرصت خوب برای آموزش افراد است. در مثال بالا SnackNation به کمک این گزینه به مخاطبان خود بیان می کند که میان وعده های ارزان، سالم و ساده ای دارد. Call to action مهم ترین عنصر در این صفحه است زیرا به مخاطب می گوید در گام بعدی باید دقیقا چه کاری انجام دهد. بیشتر کاربران نمی دانند چه مرحله ای را باید بعد از بازدید سایت طی کنند. پس این شما هستید که چنین مواردی را در اختیار مخاطبان تان قرار می دهید. باید به افراد بگویید گام بعدی را طی کنند و با شما ارتباط بهتری داشته باشند. به طور فعال با بازدیدکنندگان تعامل داشته باشید و بگویید چه کاری باید انجام دهند.
به عنوان مثال SnackNation 15 جعبه رایگان تنقلات و میان وعده ها را برای شرکت ها ارائه می کند تا قبل از ثبت سفارش ماهانه آن را امتحان کنند.
استفاده از تصاویر و فایل های ویدئویی را فراموش نکنید. انسان ها عاشق عناصر بصری هستند. همه این عناصر بصری باید به سایت شما مرتبط باید و هدفی را دنبال کند. لوگوی شما باید همیشه بالای خط تا قرار داده شود. نوار ناوبری هم یکی دیگر از عناصر مهم و ضروری صفحات اصلی سایت است و به کاربر کمک می کند اطلاعات بیشتری که نیاز دارد را دریافت نماید. مطمئن شوید تنها صفحات ضروری را در این بخش می گنجانید.صفحاتی همچون حریم خصوصی و کپی رایت را بهتر است در فوتر سایت قرار دهید. عناوین سایت باید کوتاه و توصیفی باشد. موقعیت نوار ناوبری هم باید به گونه ای طراحی گردد که یافتنش اسان باشد.
محتوای زیر خط تا:
افرادی که به سمت پایین اسکرول می کنند اغلب جزو مخاطبان علاقه مند به محصولات و خدمات شما هستند. به همین خاطر محتوای زیر خط تا باید برایپشتیبانی از محتوای بالای خط تا تولید شود. محتوایی که در این بخش گنجانده می شود محتوای اصلی تان را تقویت می کند و برای ترغیب کاربر به انجام یک فعالیت خاص ضروری است. در این بخش شما باید به مخاطبان تان آموزش دهید و به آن ها بگویید محصولات و خدمات تان چه مزایایی دارد. یکی از رایج ترین خطاهایی که در این بخش انجام می شود فهرست قابلیت ها و تمرکز نکردن بر روی مزایای خدمات ارائه شده است. افراد دوست ندارند در این بخش ویژگی ها و قابلیت ها را ببینند.
به همین خاطر باید همیشه بر روی مزایای خدمات و محصولات پیشنهادی برای مشتریان تمرکز کنید. برای بیان مزایا از جنبه عاطفی و احساسی افراد استفاده کنید. نکته کلیدی این است که به آن ها نشان دهید چگونه می توانید زندگی بهتری برایشان به ارمغان بیاورید. گزینه دیگری که باید در این بخش بگنجانید نشانه های اعتماد افراد به شرکت تان است. نظرات مشتریان، متخصصان، نقل قول رسانه ها و لینک رسانه های اجتماعی را فراموش نکنید. به کمک این روش می توانید به مشتریان نشان دهید سایرین چقدر برندتان را دوست دارند. این موضوع باعث افزایش اعتبار و اعتمادتان می شود. نشانه های اعتماد همگی برای مرتبط کردن کسب وکار با همکاران خارج از شرکت طراحی شده اند و می توانند بازدیدکننده را یک گام به سمت مشتری احتمالی نزدیک تر کنند. زمانی که افراد به دنبال خرید یک محصول یا خدمات موردنیازشان می روند دوست دارند از دیگرن تبعیت کنند. پس شما هم از این شیوه برای جذب مخاطبان استفاده کنید.

باید فهرست برخی از قابلیت های خود را هم روی سایت داشته باشید اما بعد از اینکه مزایای احتمالی را لیست کردید از این قابلیت ها بهره ببرید. قابلیت ها به مشتریان احتمالی کمک می کند چیزی که دقیقا قرار است دریافت کنند را بشناسند. از ایجاد فهرست بلند بالا از قابلیت ها خودداری کنید چون مشتریان اصلا چنین چیزی را دوست ندارند. حتی اگر قابلیت ها به نظر جذاب برسند اما اگر نتوانند مشکلی را حل کنند برای مخاطبان ارزشی نخواهند داشت. پس فهرست کوتاهی از قابلیت هایی که با بازدیدکننده مرتبط است تهیه کنید و هرگونه قابلیت اضافی که تاثیر زیادی بر روی موفقیت صفحه اصلی سایت تان ندارد را حذف نمایید.
در نهایت مواردی همچون مقالات وبلاگ ها، زمانبندی رویدادها یا نقشه را هم می توان در این صفحه گنجاند اما باید بدانید که این عناصر برای صفحه اصلی ضروری نیستند. چنین محتواهایی جایگاه خاص خود را در سایت دارند و باید در موقعیت مناسبشان قرار گیرند. قرار دادن این عناصر در موقعیت نامناسب باعث سردرگمی کاربران می شود.
نتیجه گیری:
زمانی که در حال طراحی صفحه اصلی سایت تان هستید، نباید تنها هدفتان زیباتر کردن آن باشد. باید کاری کنید مخاطب به راحتی فعالیت شرکت را درک کند و بر اساس محصولات و خدمات شما مشکلاتش را حل نماید. به کمک صفحه اصلی سایت می توانید مزایای محصولات تان را به مخاطب عرضه کنید. نباید تصمیم گیری برای گام بعدی را به عهده بازدیدکننده بگذارید. همیشه از call to action شفاف استفاده کنید و به آن ها بگویید دوست دارید چه گامی را طی کنند. معمولا صفحه اصلی سایت به طور مداوم تغییر می کند، به روز می شود و تکامل می یابد. پس در تلاش اول ممکن است نتوانید به یک نتیجه عالی برسید. تست فرضیه های مختلف و طرح های متفاوت را به طور مستمر مدنظر داشته باشید تا ببینید چه چیزی بیشترین تاثیر را بر روی بازدیدکننده داشته است.

اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.