۱۲ مورد از آخرین و داغ ترین ترندهای طراحی سایت در سال ۲۰۱۹

در دنیای دیجیتال امروزی که همه چیز به سرعت تغییر می کند حضور قوی در دنیای آنلاین یک گزینه اختیاری نیست بلکه برای هر کسب وکاری ضروری است. همه ما خیلی خوب می دانیم که حضور قوی در دنیای آنلاین با طراحی یک سایت خوب که بتواند نظر کاربران را به خود جلب کند، با آن ها تعامل سازنده ای برقرار نماید و بتواند محصولات را بفروشد آغاز می شود.
واقعیت این است که تاثیر اولیه بر روی مخاطب از طریق سایتی است که طراحی خوبی دارد و ۷۵ درصد آن به قضاوت کاربر از معتبر بودن کسب وکار است که بر اساس زیبایی کلی سایت گرفته می شود. به همین خاطر چه طراح وبی باشید که بخواهید تجربه خوبی برای کاربران تان ایجاد کنید یا صاحب کسب وکاری که تصمیم داشته باشید یک سایت جدید بسازید و طراحی کنید دانستن ترندهای برتر و داغ این حوزه می تواند برایتان جذاب باشد و شما را در میان رقبا متمایز سازد.
در این مقاله می خواهیم برخی از آخرین و داغ ترین ترندهای طراحی سایت که می توانید در پروژه های بعدی تان استفاده کنید و ظاهر جذاب تری به سایت هایتان ببخشید را با هم مرور کنیم. بیایید هر کدام از این ترندها را یک به یک بررسی کنیم.
۱- رنگ ها و گرادیان های شاد و چشم نواز :
همانطور که می دانید رنگ یکی از بخش های اصلی طراحی وب محسوب می شود. رنگ می تواند شناخته شدن برند را تا ۸۰ درصد افزایش دهد. با اینکه تن های نرم چند وقتی است که در دنیای طراحی سایت یکه تازی می کنند اما این روزها کاربران زیادی هستند که به دنبال رنگ های شاد ، با کنتراست بالا و سطح اشباع بالا هستند.
به همین خاطر است که شرکت های امروزی بیشتر از همیشه به دنبال استفاده از رنگ های بولد روشن هستند. دلایل دیگری هم برای اینکار وجود دارد. از جمله این دلایل می توان به موارد زیر اشاره کرد:
- این ها خوانایی سایت را بهبود می بخشند و باعث می شوند خواندن و درک محتوای سایت راحت تر باشد
- این گونه رنگ ها باعث می شوند سایت شما از لحاظ بصری جذابیت بیشتری داشته باشد و کاربر بیشتر در آن بماند.
- به عنوان یک قانون کلی هرچقدر کاربر بیشتر در سایت بماند احتمال تبدیل شدنش به مشتری نیز بیشتر می شود.
علاوه بر این شرکت هایی همچون اپل و اینستاگرام در حال حاضر از گرادیان ها در برندینگ خود استفاده می کنند و گرادیان های رنگی به یکی از استانداردهای طراحی وب تبدیل شده است.

نمونه ها: Sikkema, Whimsical, Jaszczuk
۲- تایپوگرافی وینتیج/ بیشتر فونت serif :
برندها سال هاست که از فونت serif برای کارهای چاپی و از sans serifs برای صفحات نمایش استفاده می کنند. با اینحال سال ۲۰۱۹ طراحان سایت بیشتر از قبل به این موضوع اهمیت دادند و از فونت های مدرنی همچون sans serifs عبور کرده و به سراغ تایپوگرافی های قدیمی تر همچون Serif رفتند تا بتوانند حس آرامش و قدیمی بودن را بیشتر ارائه کنند. یکی از بزرگ ترین فاکتورهایی که اتخاذ این نوع فونت منجر می شود وجود رزولوشون بهتر صفحات نمایش در همه دستگاه هاست.
زمانی Sans Serifs بر روی همه صفحات نمایش قابل خواندن بود اما به لطف ظهور صفحات نمایشی با رزولوشون بالا استفاده از فونت هایی همچون Serif بر روی سایت ها دیگر دردسرساز نخواهد بود.
مثال : MailChimp, The New Yorker, Reform Collective
۳- تعاملات میکرو :
تعاملات میکرو یک سری تعاملات انیمیشنی کوچک هستند که تلاش می کنند از طریق افکت های بصری کوچک مخاطب را شگفت زده کنند و فعالیت او را در سایت کنترل نمایند. بر اساس گفته بیشتر متخصصان تجربه کاربری، این موارد نقش بسیار مهمی در بهینه سازی کاربرد سایت و ایجاد تعامل کاربران دارد. اگرچه چند وقتی هست که تعاملات میکرو در سایت ها اجرا می شود اما این روزها رویکرد جدیدتری به خود گرفته است. بر خلاف گذشته که در آن تعاملات میکرو بر روی عناصر قابل کلیک همچون دکمه ها و آیکون ها به کار می رفت، در حال حاضر این موارد به شکل تعاملی تری همچون انیمیشن های اسکرول شونده، افکت Hover و موارد دیگر به کار می رود و حس سرزندگی، هوشمندی و سرگرمی به سایت می بخشد و تعامل با آن را برای کاربر جذاب تر می سازد.

نمونه ها: Femme & Fierce, Montreux Jazz Festival, Affinity
۴- رابط مبتنی بر دستور صوتی :
این روزها کاربران به دنبال دسترسی سریع تری به محتوای آنلاین هستند. به همین خاطر این ترند در سال جدید محبوبیت بیشتری خواهد داشت.
رابط های مبتنی بر دستور صوتی یا دستگاه های هوشمندی همچون آمازون اکو و گوگل هوم با کاهش زمان و تلاش مورد نیاز کاربران تلاش می کنند دسترسی به محتوای وب را تسریع کنند و راحت تر نمایند. با اینکه گزارش مشهور گارتنر پیش بینی می کند حداقل ۳۰ درصد گشت و گذارهای وب در سال ۲۰۲۰ بدون صفحه نمایش خواهد بود شرکت ComScore تخمین می زند بیش از ۵۰ درصد تمامی جستجوها در سال ۲۰۲۰ از طریق صوت و دستور صوتی انجام خواهد گرفت. به همین خاطر شما به عنوان طراح وب باید با نحوه تعامل کاربران با دستورات صوتی آشنا باشید و نحوه استفاده از رابط صوتی را بدانید.

نمونه ها: Voice Assistant, Siri OSX El Capitan, و Dropbox Files in Active UI
۵- تصاویر و طرح های گرافیکی سفارشی :
یک طرح تصویری قدرتمند با رنگ های بولد می تواند از یک تصویر معمولی پرکاربردتر باشد. حتی آمار و ارقام موجود نیز نشان می دهد افکت های بصری سفارشی تاثیر بیشتری بر روی کاربران دارند و این تاثیر ۷ برابر بهتر از تاثیری است که تصاویر استوک ایجاد می کند. به همین خاطر این روزها کسب وکارهای زیادی به دنبال استفاده از تصاویر مدرن در سایت هایشان هستند تا بتوانند بر جذابیت و سرزندگی آن بیفزایند. مزایای استفاده از طرح ها و تصاویر گرافیکی سفارشی به شرح زیر است:
- این ها منحصر به فرد و زیبا هستند و اعتبار بیشتری به سایت می دهند.
- این ها می توانند از طریق یک صدای واحد احساسات عمیق تری در کاربران ایجاد کنند.
- درک مفاهیم پیچیده و انتزاعی را برای کاربران راحت تر می سازند.
- باعث می شوند برند شما شخصی تر به نظر برسد.
پس اگر می خواهید سایت یا اپلیکیشن خود را به صورت بصری از رقبا متمایز کنید باید از طرح های تصویری حرفه ای و سفارشی سازی شده استفاده کنید.
نمونه ها: Airtable, Avocode, Hey Influencers
۶- بروتالیسم و ماکسیمالیسم :
بیشتر افراد سایت های ساده و زیبا را دوست دارند. اما کمی به این موضوع فکر کنید که اگر بازدیدکننده با یک طرح عجیب مواجه شود چه می شود؟ اصلاً مهم نیست چه احساسی دارید. هرگز این سایت و احساسی که بهتان منتقل شده است را فراموش نمی کنید. این همان چیزی است که طراحی بروتالیسم برایتان به ارمغان می آورد. بروتالیسم که از پوسترها الهام گرفته است در دنیای طراحی وب سبکی است که به طور عمد تلاش می کند ظاهر عجیبی داشته باشد و زیبایی سایت را به رخ بکشد. به کمک رنگ های روشن، فونت های بولد، لینک های آبی و متن های تک رنگ این سبک تلاش می کند ظاهری جذاب ایجاد کند. گاهی از اوقات بوتالیسم به عنوان سایت HTML لخت هم در نظر گرفته می شود. از آنجایی که بوتالیسم یکی از بهترین روش ها برای تمییز برند شما از سایر برندهاست، می توانید از این سبک طراحی برای ایجاد تجربه فراموش نشدنی برای کاربران تان استفاده کنید.
نمونه ها: Drod, Mary Gaudin, Bergen
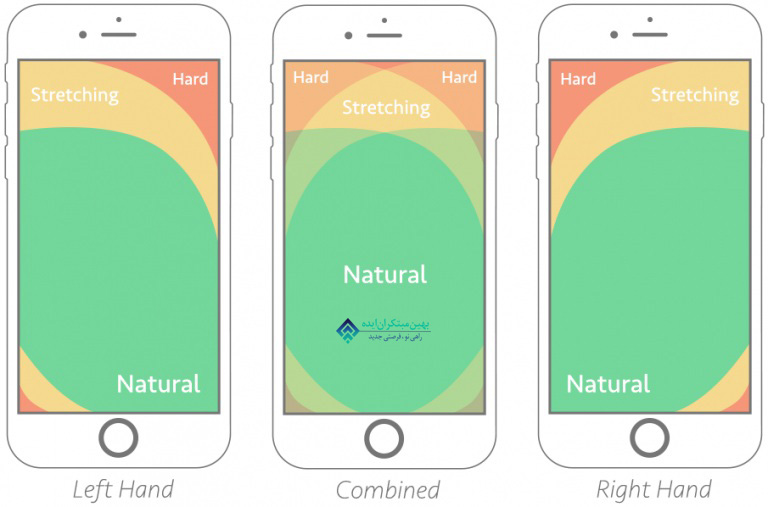
۷- ناوبری نوک انگشتی در موبایل :
طراحی ریسپانسیو دیگر یکی از ترندهای طراحی سایت نیست. از آنجایی که استفاده از موبایل های هوشمند با صفحه نمایش های مختلف افزایش یافته است طراحان سایت باید به دنبال طراحی باشند که بیشتر از قبل موبایل دوست است. برای اینکه خاص باشید می توانید سایت هایی ایجاد کنید که بر اساس انگشتان دست طراحی می شوند. از آنجایی که بیشتر کاربران از انگشت شست دست راست یا چپ شان برای بررسی سایت ها در موبایل استفاده می کنند قرار دادن منوها در ناحیه ای که انگشت شست قرار می گیرد می تواند ناوبری را برای کاربران راحت تر سازد و تجربه کاربری اش را بهبود ببخشد. شاید از خودتان بپرسید ناحیه انگشت شست چیست. این ناحیه یکی از نواحی راحتی بر روی صفحه نمایش های موبایلی است که می توانید انگشت شست تان را به راحتی بر روی آن قرار دهید. تصویر زیر به شما کمک می کند درک بهتری از این ناحیه داشته باشید.

نمونه ها: Wallet Screen, YONO و Watering Tracker
۸- احساسات در طراحی :
اولین و آخرین هدف شما از طراحی سایت ایجاد ارتباط سازنده با کاربران است که به آن طراحی احساسی هم گفته می شود. در سال جدید رشد خوبی در حوزه سایت هایی که بر اساس این نوع طراحی هستند خواهیم داشت. در این طراحی عناصر موجود در سایت سرنخی برای کاربران فراهم می کنند تا بداند چگونه باید رفتار کند. بر اساس گفته متخصصان طراحی، ارتباطات احساسی و عاطفی را می توان به چهار طبقه بندی زیر تقسیم کرد:
- شادی و غم
- ترس و خشم
- اعتماد و نفرت
- شگفتی و اضطراب
برای اینکه بتوانید به درستی از احساسات در طراحی سایت خود استفاده کنید باید متن، رنگ و تصویری را به کار ببرید که در یکی از چهار طبقه بالا قرار می گیرد. در غیر اینصورت سایت فعال و تعاملی نخواهید داشت.
نمونه ها: Dice Berlin, Sproutsend, و Emotional Designs by Gleb Kuznetsov
۹- طراحی برای حریم خصوصی، امنیت و شفافیت :
اگرچه حریم خصوصی یکی از حقوق اصلی هر انسانی است اما هنوز هم یکی از مواردی است که در اینترنت به درستی به آن پرداخته نمی شود. با اینحال با معرفی قوانین مربوط به حریم خصوصی همچون GDPR و CCPA در سال های اخیر، طراحی سایت یا برنامه ها نیز بر اساس حریم خصوصی، امنیت و شفافیت انجام شده است. با وجود شکایت های موجود، طراحی برای حریم خصوصی از نظر قانونی و اقتصادی به یک موضوع ضروری تبدیل شده است.
به همین خاطر به عنوان طراح سایت این وظیفه شماست که مطمئن شوید طرح تان مبتنی بر حریم خصوصی است و هیچ کدام از قوانین مربوط به حریم خصوصی کاربران را نقض نمی کند.
نمونه ها: Wrike, Atlassian و Disney
۱۰- سیستم های طراحی :
سیستم طراحی به زبان ساده مجموعه ای از عناصر قابل استفاده مجدد است که بر اساس استانداردها و قوانین طراحی مرتب شده است. در سال های اخیر این سیستم ها محبوبیت زیادی کسب کرده اند و شرکت ها از آن برای مقیاس بندی کسب وکارها و منجسم کردنشان استفاده می کنند. صرف نظر از نوع طراحی که انتخاب می شود، سیستم های طراحی امروزی بنیان و اساس هر چیزی است که به طراحی مربوط می شود. اگر این گزینه به درستی استفاده شود نه تنها عدم تناقض موجود در طرح ها را کم می کند بلکه بین توسعه دهنده و طراح ارتباط خوبی هم برقرار می نماید.

برخی از شرکت هایی که سیستم های طراحی خوبی دارند شامل Shopify, Trello . Salesforce می شوند.
۱۱- عمق بیشتر و عناصر طراحی واقعی تر :
اگرچه واقعیت مجازی هنوز در مراحل اولیه خود به سر می برد اما تاثیر آن بر روی طراحی سایت می تواند زیاد باشد. طراحان وب برای اینکه ظاهر واقعی تری به سایت ها بدهند به طرح هایشان عمق بیشتری می بخشند و از انواع مختلف عناصر طراحی بهره می برند تا به تدریج حس طبیعی تری به پروژه هایشان بدهند.
این موارد شامل عناصر سه بعدی ، طرح ها و اشکال در حال حرکت است که کاربر می تواند به طور مجازی آن را حس کند. عناصر طراحی سه بعدی به همراه رابط های تخت زمینه ای برای طراحی های بهتر خواهند بود.

نمونه ها: BCdesign, Ringba و Stripe
۱۲- تمرکز بیشتر بر روی تصویرسازی داده ها :
شاید شما هم مثل خیلی ها داده های پیچیده ای داشته باشید اما ندانید این داده ها را چگونه می توانید به شکل ساده و جذاب به کاربر نشان دهید. تصویرسازی داده یا تجسم داده یکی از ترندهایی است که به شما کمک می کند به چنین هدفی دست پیدا کنید. این تکنیک ابداعی طراحی سایت به شما کمک می کند اطلاعات پیچیده را به شکل ساده تری نشان دهید و درک داده ها را برای کاربر راحت تر و جذاب تر می سازد. برای استفاده موثرتر از این روش می توانید داده های پیچیده تان را به داستان های بصری جذاب تبدیل کنید که در آن کاربر یک ابتدا، انتها و پایان برای داستان تان خواهد داشت. بسته به پلتفرم و هدف سایت و برنامه تان می توانید از تجسم داده به شکل پنل های اسکرولی، انیمیشن، تصویر ثابت یا بازی تعاملی استفاده کنید.
نمونه ها: Zef Cherry, TasteAtlas و Wind Map

اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.