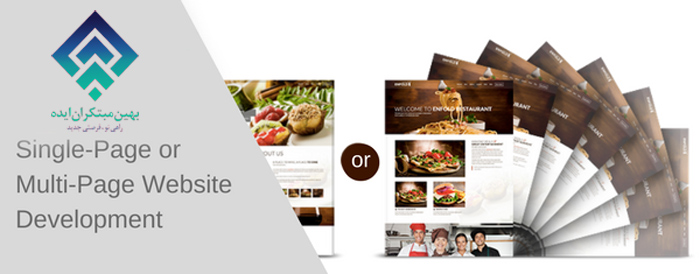
توسعه سایت تک صفحه ای یا چند صفحه ای

از کدام رویکرد باید استفاده کنیم؟
شرکتی که در حوزه توسعه و طراحی سایت فعالیت می کند می تواند به راحتی سایت های تک صفحه ای و چند صفحه ای را ایجاد نماید. اما ایجاد سایت های تک صفحه ای در دنیای وب بحث های زیادی به راه انداخته است. خیلی از کسب وکارها هستند که نگران بهبود حضورشان در دنیای وب اند و به همین خاطر انتخاب و طراحی سایتی که بتواند آن ها را به چنین هدفی برساند برایشان بسیار مهم است. در این مقاله سعی می کنیم مزایا و معایب هر کدام از این رویکردها را با هم مرور کنیم.
سایت تک صفحه ای چیست؟
سایتی که تنها به کمک یک صفحه HTML ساخته می شود و در اختیار کاربران قرار می گیرد به عنوان سایت تک صفحه ای شناخته می شود. این سایت به صورت داینامیک بارگذاری می شود و تا زمانی که کاربر با آن تعامل دارد هرگز دوباره بارگذاری نمی شود. این نوع سایت ها برای مدیریت و تعامل با کاربران بدون بارگذاری مجدد صفحات موجود، عالی است. اگر به دور و برتان خوب نگاه کنید متوجه می شوید که روزانه از چنین رویکردی بهره می برید. جی میل، گوگل داک و سایر اپلیکیشن های گوگل و فیس بوک نمونه هایی از سایت تک صفحه ای هستند.
در چنین رویکردی، کل رابط کاربری تنها یکبار لود می شود. سایت های تک صفحه ای معمولا توسط سایت های تبلیغاتی به کار می روند و گزینه محبوبی برای ایجاد صفحات فرود هستند. به نمونه زیر توجه کنید:
توسعه و طراحی سایت های تک صفحه ای برای افرادی که دوست دارند از سایت های واکنشگرا استفاده کنند و مدام تغییراتی در آن ایجاد کنند ممکن است گزینه خوبی نباشد. اما قبل از هر تصمیم گیری باید مزایای سایت های تک صفحه ای را با هم مرور کنیم.

زمان پاسخگویی کاهش پیدا می کند:
وظیفه سرور در چنین شرایطی کاهش پیدا می کند چون دیگر مجبور نیست HTML، CSS، جاوا اسکریچت و سایر عناصر سنگین را بارها و بارها بارگذاری کند. اگر ساختار برنامه نویسی بهینه سازی نشده باشد، این عناصر می توانند باعث کاهش سرعت سایت شوند و زمان بارگذاری را افزایش دهند. همین امر موجب می شود عملکرد سایت به شدت افت کند. اما وقتی از سایت های تک صفحه ای استفاده می کنید چنین شرایطی رخ نمی دهد. در این رویکرد، هزینه های نگهداری سخت افزار کاهش می یابد و زمان پاسخگویی بهتر می شود.
واکنشگرایی بهبود می یابد و سرعت بیشتر می شود:
بارگذاری غیر ضروری در این سایت ها کاهش می یابد و داده های جدید زمانی بارگذاری می شود که کاربر خودش بخواهد. هر قابلیتی که کاربر به آن نیاز داشته باشد در رابط کاربری اش موجود است و به جای اینکه هر بار این قابلیت ها را فراخوانی کند در دسترسش قرار دارد. همین امر باعث سرعت بخشیده شدن به سایت می شود و بونس ریت را هم کمتر می کند.
پشتیبانی آفلاین عالی:
شاید متوجه شده باشید که نسخه های آفلاین فیس بوک و اپلیکیشن های مشابه چه ویژگی هایی دارند. تا به حال به این موضوع فکر کرده اید که چگونه چنین نسخه هایی در اختیار کاربران قرار می گیرد؟ این سایت ها بر پایه کش و dispatch mode کار می کنند. این موضوع بدین معنی است که شرکت های توسعه دهنده سایت، سایت شما را به گونه ای طراحی می کنند که داده های سرور وقتی برای اولین بار فراخوانی می شود ذخیره گردد و سپس هر وقت کاربر به آن نیاز داشت از طریق کش در اختیارش قرار گیرد. یکی از مزایای سایت های تک صفحه ای نسبت به سایت های چند صفحه ای این است که چنین سایت هایی به شما اجازه می دهند در نسخه آفلاین هم به راحتی کار کنید.

افزایش انطباق پذیری:
سایت های تک صفحه ای نقش مهمی در توسعه اپلیکیشن های موبایلی ایفا می کنند. این خبر خوبی برای برنامه نویسانی است که دوست ندارند مدام کدهای مشابه را تایپ کنند. انجام اینکار برای سایت های چند صفحه ای دشوار است. باید به این نکته توجه داشته باشید که سایت های تک صفحه ای بیشتر از سایت های چند صفحه ای، شبیه اپلیکیشن ها هستند. همین امر باعث می شود سایت های تک صفحه ای برای دستگاه های موبایل انطباق پذیرتر باشد.
انعطاف پذیری رابط کاربری:
همانطور که استفاده از سایت های تک صفحه ای برای کاربران راحت تر است برای توسعه دهندگان وب نیز می تواند مفید باشد. این شرکت ها می توانند بدون تحت تاثیر قرار دادن سرور، فرانت اند مشتریان شان را تغییر دهند.
دیباگ راحت تر:
بله می توان سایت های چند صفحه ای را بر روی کروم عیب یابی کرد اما رویکرد عیب یابی زمانی راحت تر می شود که سایت تک صفحه ای باشد. اول از همه اینکه، همه کدها در یک صفحه واحد قرار دارد. ثانیا، بر روی فریم ورک هایی توسعه یافته که برنامه نویس می تواند به راحتی بر روی آن کار کند و ابزارهای خود کروم مثل React J و Angular JS را داشته باشد.

نتیجه گیری:
به خاطر داشته باشید که انتخاب بین صفحات تک صفحه ای و چند صفحه ای به خود شما بستگی دارد. اگر می خواهید از سایت های تک صفحه ای یا چند صفحه ای استفاده کنید باید موارد زیر را در نظر داشته باشید:
- هدف از راه اندازی سایت
- نوع اطلاعاتی که قرار است روی سایت قرار گیرد و نحوه تعاملی که قرار است با کاربران داشته باشد.
- عناصر اصلی سایت و طرح اصلی که می خواهید اجرا کنید
- آیا چیزی به جز محتوا در اختیار کاربر قرار خواهد گرفت؟
حتی اگر قابلیت های عالی که در بالا بیان کردیم شما را به سمت سایت های تک صفحه ای جذب کرده باشد باز هم نمی توانید بدون در نظر گرفتن فاکتورهای متعدد، شروع به راه اندازی چنین سایت هایی کنید. این نوع سایت ها برای فروشگاه های اینترنتی اصلا مفید نیستند و حتی می توانند به یک فاجعه تبدیل شوند اما فرصت هایی را برای سایت های محتوا محور یا وبلاگ های اختصاصی فراهم می کنند. چه سایت تک صفحه ای انتخاب کنید و چه بخواهید از سایت های چند صفحه ای بهره ببرید به کمک یک شرکت طراحی سایت نیاز دارید. همین امروز دست به کار شوید و از متخصصان ما راهنمایی بگیرید.

اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.